modal_body和modal_foot标签
注:使用modal_body就必须加上modal_foot,modal_foot内允许不填内容
modal_body标签的属性 :(modal_foot标签无属性)
modal_body标签有4个属性
其中必填项加上了*号,如下所示 :
*id:id属性
modal_title:标题
drag:是否可拖动,默认不可拖动
class:样式(不填:中等模态框;modal-lg:大模态框;modal-sm:小模态框)
is_full_screen:为打开时是否全屏的属性,默认“false”,可填值"true","false"
foot_content_position【2.3】:模态框脚中内容的位置(默认right):left(左)、right(右)、center(居中),如果为center,那么模态框脚中标签的一些属性可能会失效,比如button的size、position。
modal_body和modal_foot标签的引入方式 :
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#my_modal">
编辑
</button>
<@modal_body id="my_modal" modal_title="在线编辑" drag="true">
<form action="">
<div class="row top_margin_20">
<div class="col-xs-3">
<label for="">用户姓名<span class="must_star">*</span></label>
<input type="text" id="" class="form-control" placeholder="请输入姓名"></input>
</div>
<div class="col-xs-3">
<label for="">手机号码<span class="must_star">*</span></label>
<input type="text" id="" class="form-control" placeholder="请输入手机号码"></input>
</div>
<div class="col-xs-3">
<label for="name">证件卡号<span class="must_star">*</span></label>
<input type="text" id="name" class="form-control" placeholder="请输入证件卡号"></input>
</div>
<div class="col-xs-3">
<label for="">市民卡号<span class="must_star">*</span></label>
<input type="text" id="" class="form-control" placeholder="请输入市民卡号"></input>
</div>
</div>
<div class="row top_margin_20">
<div class="col-xs-3">
<label for="">证件类型<span class="must_star">*</span></label>
<select name="" class="form-control">
<option value="">全部</option>
<option value="">身份证</option>
</select>
</div>
</div>
<div class="row top_margin_20">
<div class="col-xs-4">
<label for="">实名<span class="must_star">*</span></label>
<select name="" class="form-control">
<option value="">全部</option>
</select>
</div>
<div class="col-xs-4">
<label for="">绑卡<span class="must_star">*</span></label>
<select name="" class="form-control">
<option value="">全部</option>
</select>
</div>
</div>
</form>
</@modal_body>
<@modal_foot>
<a type="submit" class="btn btn-primary" data-dismiss="modal">提交更改</a>
</@modal_foot>
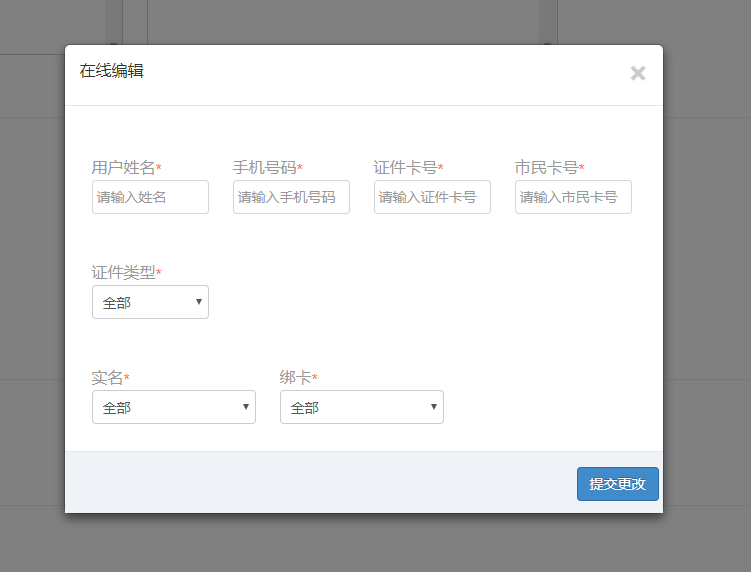
modal_body和modal_foot标签显示效果图 :