edit_table标签*
【!!!注意:此控件不兼容IE8】
【2.5版本后从table_second改名为edit_table,table_second不再维护】
edit_table标签的属性 :
注意:该属性组件不支持ie8,ie9等浏览器
edit_table标签为含第二样式的表格标签,相对于table标签,功能比较单一,但是比较灵活,支持表格行数据的拖拽,新增行数据,修改行内数据,删除数据,含有的属性如下:
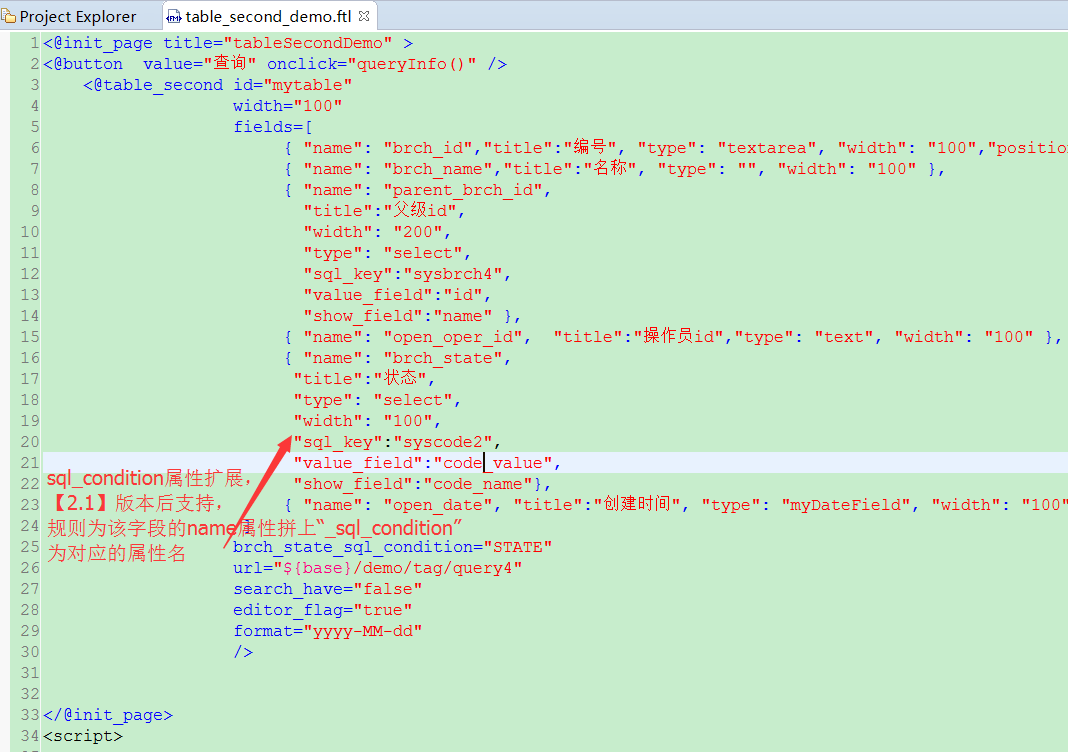
注意【2.1】:由于freemarker的数组和对象类型不能解析el表达式,所以为了配套普通select类型的sql_key执行,在【2.1】版本后,支持属性sql_condition的扩展,详情见下面标签引入示例
>
*id : id属性
*url: 加载表格数据的url属性
width: 宽度属性,默认100
height【2.0】: 高度属性,默认全部展示,可填数值
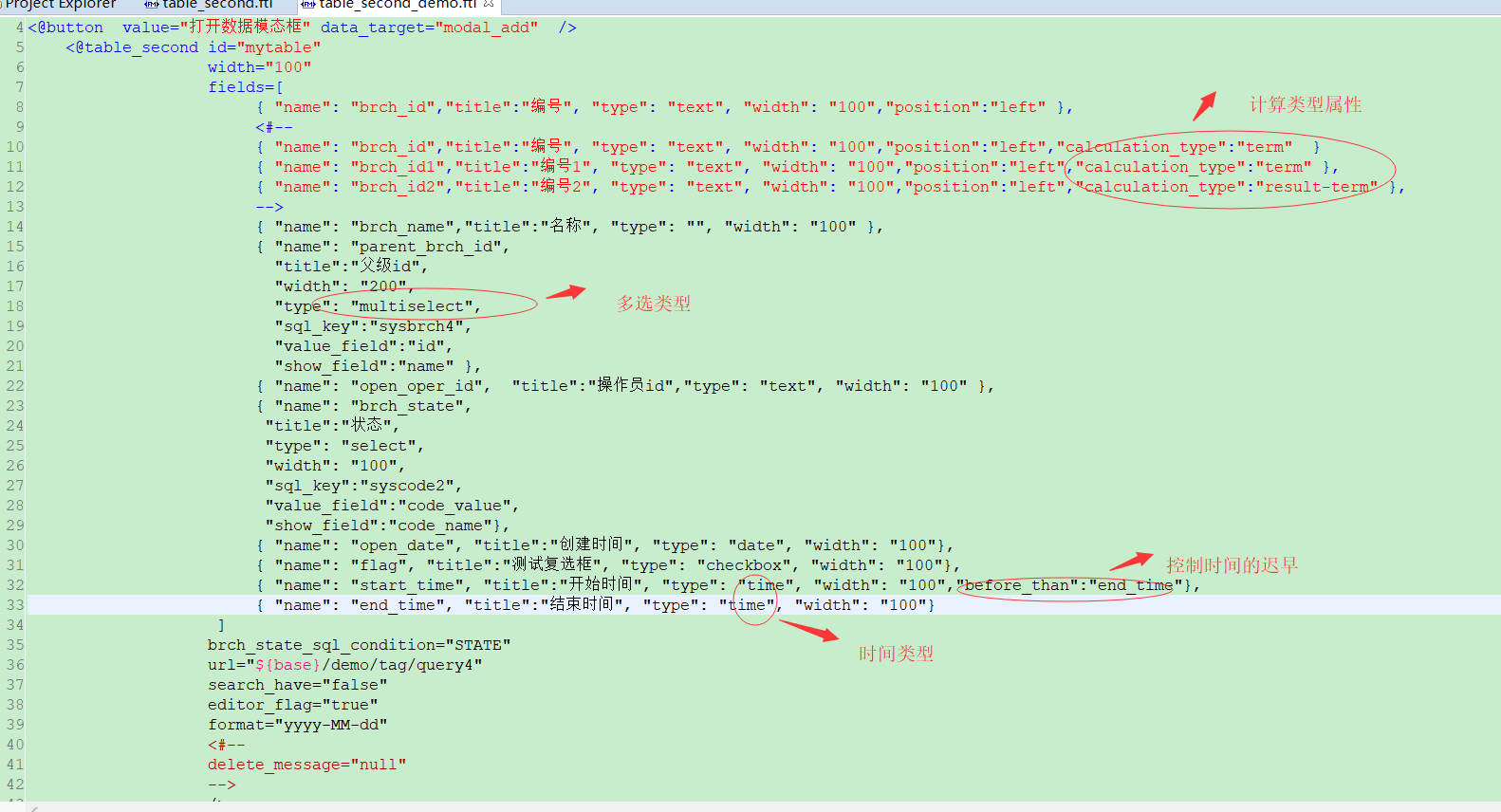
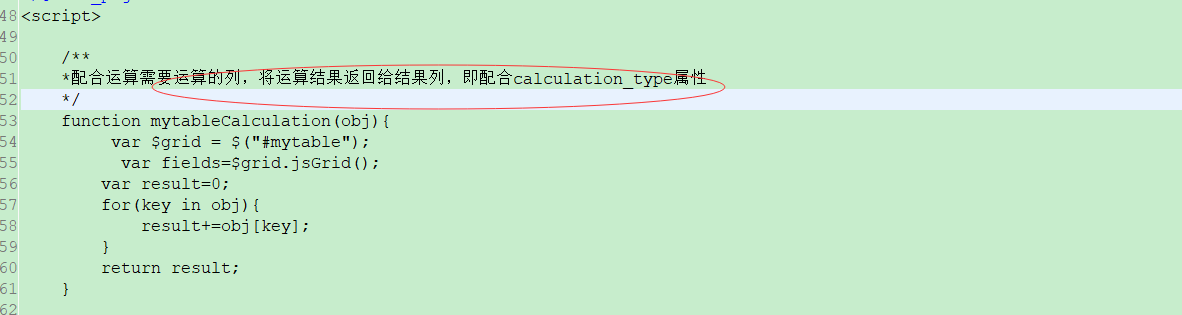
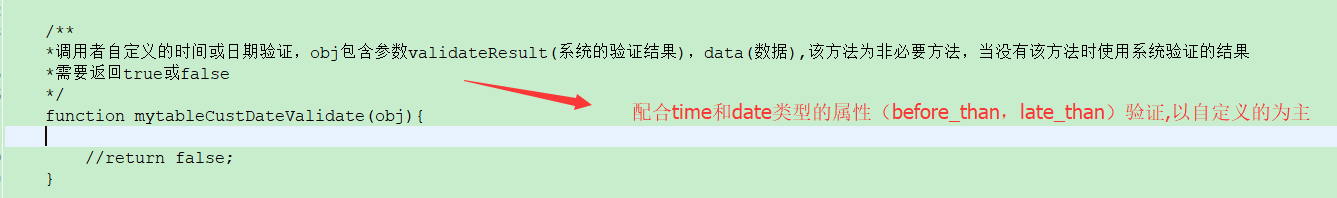
*fields: 表格的加载字段属性,为数组对象,单个字段对象包含属性:name(加载的字段名),title(字段标题),type(编辑时的类型,现支持text,textarea,checkbox,code_select,myDateField(日期)【2.4】版本后该属性名替换为date,【2.4版本】支持multiselect类型(多选类型)和time时间类型(仅时分),注意当为code_select类型时必须指定code_type,当type为空且不存在时,将冻结列),width(宽度,默认100),position为列的位置,默认center,可填值center,left,right,【2.0】版本后调整type有select,code_select项,code_select需要指定code_type;如果是select和multiselect类型,需要指定sql_key(配套sql_condition),value_field,show_field,checkbox类型只支持传入的值为boolean类型;需要指出的是【2.4】版本后日期类型date和time支持控制两个时间类型或两个日期类型的对比,注意:date和time类型后台数据必须返回Date类型如有属性before_than(早于)和late_than(迟于)属性,如:"before_than":"end_time",值为指定的字段列;【2.4】版本后text类型支持运算功能,可加属性calculation_type,支持两个类型term(远算列)和result-term(接收结果的列)类型,详细看demo示例
【2.8】版本后增加select_ext控件,用法同select,详见demo示例
editor_flag:【2.0】 编辑功能开关,默认false,即编辑功能冻结,当为true时可以新增行,修改行,删除行,移动行
format:【2.0】 表格的时间匹配格式,默认为yyyy-MM-dd HH:mm:ss
- p:子午线(“am”或“pm”) - 根据区域设置文件
- P:子午线大写(“AM”或“PM”) - 根据区域设置文件
- s:没有前导零的秒
- ss:秒,带前导零的2位数字
- i:没有前导零的分钟
- ii:分钟,带前导零的2位数字
- h:小时无前导零 - 24小时格式
- hh:小时,2位数字,带前导零 - 24小时格式
- H:小时无前导零 - 12小时格式
- HH:小时,2位数字带前导零 - 12小时格式
- d:没有前导零的月份的日
- dd:月份的日,带前导零的2位数字
- m:没有前导零的月份的数字表示
- mm:月份的数字表示,带前导零的2位数字
- M:一个月的短文本表示,三个字母
- MM:一个月的全文表示,例如1月或3月
- yy:一年的两位数表示
- yyyy:一年的全数字表示,4位数字
search_have:【2.0】 是否拥有搜索功能,默认false
delete_message:【2.1】 删除提示,默认提示“确定要删除记录?”
delete_confirm【2.8】:可以控制删除前是否要弹出确认提示,默认为true
insert_button【2.8】:控制是否显示右上角的+加号按钮,默认true
delete_button【2.8】:控制是否显示表格中的删除按钮,默认true
table_second标签的引入方式 :
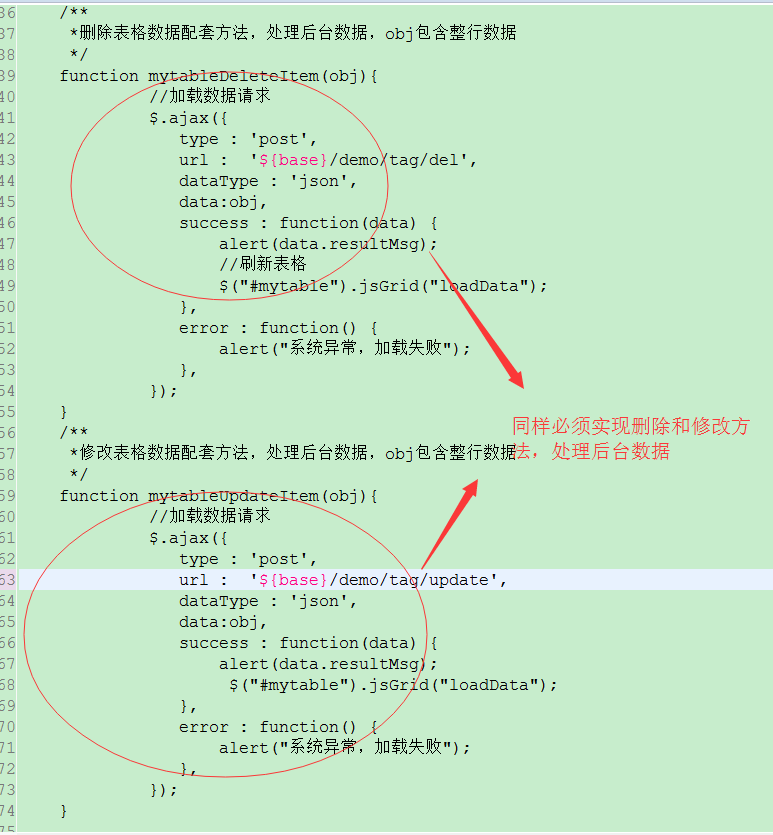
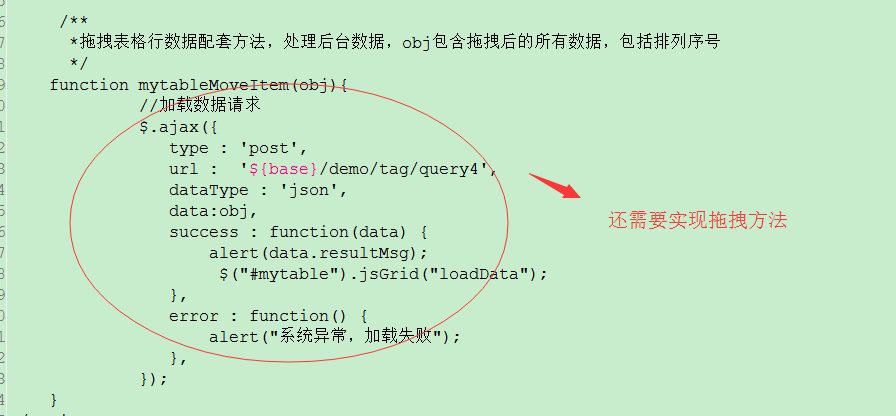
- 1.首先加入标签,引入必要方法:




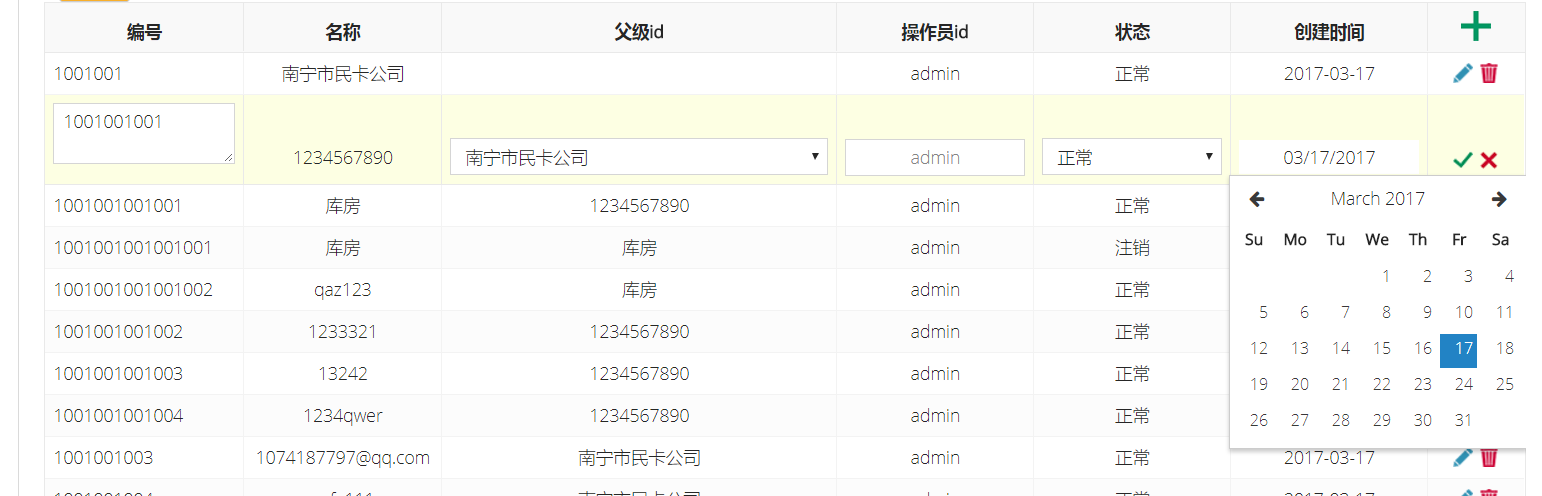
table_second标签的显示结果 :

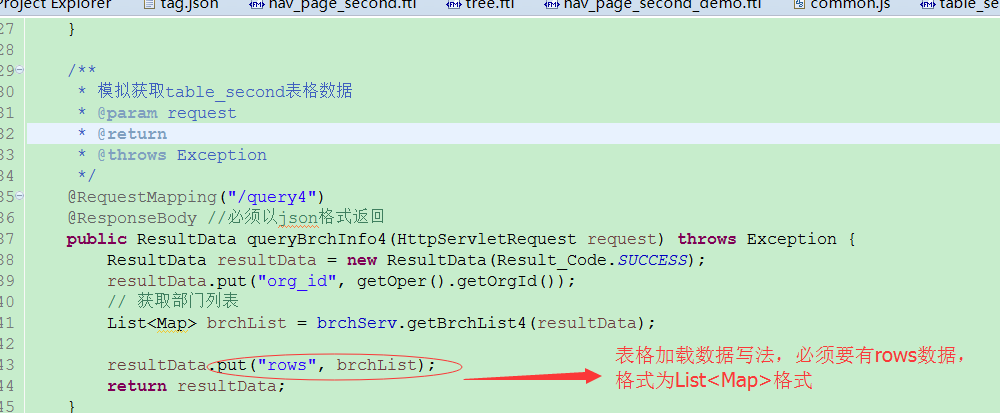
后台加载数据写法:

【2.4】后的前台变动



提供的可供调用的js方法:
/*
修改表格处于编辑状态行的行数据,obj为对象类型,其中包含两个固定属性tableId和data,且data为对象类型 ,包含需要修改的值:如:obj={“tableId”:“mytable”,“data”:{“id”:"123456","name":"zhangsan"}}
*/
updateJsGridEditRow(obj)【2.4】;
/**
* 获取edit_table编辑状态,true:表示正在edit或insert
*
* obj中包含tableId,格式如:{"tableId":"mytable2"}
*/
function getJsGridEditState(obj)【2.8】;
/**
* 获取edit_table组件激活状态的行数据,以json方式返回
*
* obj中包含tableId,格式如:{"tableId":"mytable2"}
*/
function getJsGridCurRowDataJson(obj)【2.8】;
/**
* 判断表格是否包含明细行,包含正在添加和编辑但还未提交的都算有
* @param obj
*/
function getJsGridHasRow(obj)【2.8】